Halo teman – teman kembali lagi bersama saya Asrul Puadi salah satu kontributor dari SistemIT.com. Pada pembahasan kali ini saya akan membahas mengenai simpel aksi jendela dialog dalam pemrograman JavaScript.
Di pembahasan kali ini kita akan sering menggunakan metode atau fungsi browser. JavaScript memiliki jendela dialog diantaranya: alert, prompt dan confirm.
Alert : Pengertian dan Penggunaan
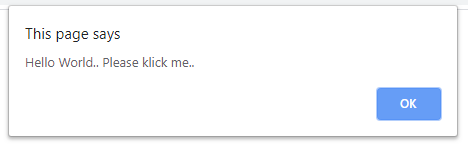
Metode atau fungsi alert() menampilkan jendela dialog dengan konten detail opsional dan tombol OK.
Jendela dialog alert() biasanya digunakan pada kasus ketika kita ingin meyakinkan informasi kepada user atau pengguna. Fungsi alert() menampilkan jendela dialog dengan sebuah pesan dan tombol “OK”.
Ketika jendela alert() muncul pengguna harus menekan tombol “OK” untuk melanjutkannya.
- Buat file dengan format .html. Untuk penamaannya bebas sesuai keinginan teman – teman.
- Ketikkan kode berikut:
- Jalankan file html dibrowser.
<html>
<head>
<title>Belajar JavaScript</title>
</head>
<body>
<script language="JavaScript">
alert("Hello World.. Please klick me..");
</script>
</body>
</html>

Jendela dialog tersebut memanggil sebuah jendela “modal”. Itu berarti bahwa pengunjung tidak dapat berinteraksi dengan halaman lain atau menekan tombol lain sampai mereka telah menekan tombol OK
Prompt : Pengertian dan Penggunaan
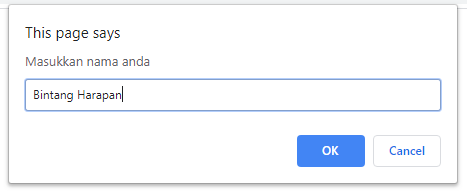
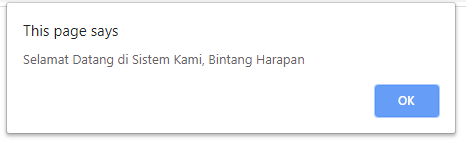
Fungsi prompt() menampilkan sebuah jendela dialog dengan sebuah pesan opsional mengingatkan kepada pengguna untuk memasukkan beberapa teks.
Fungsi prompt() menerima dua argumen : title dan default
Pengunjung dapat mengetikkan sesuatu didalam field input fungsi prompt() dan menekan tombol OK atau Cancel. Jika inputan dibatalkan fungsi promt() memanggil teks dari field inputan atau null.
- Buat file dengan format .html. Untuk penamaannya bebas sesuai keinginan teman – teman.
- Ketikkan kode berikut:
- Jalankan file html dibrowser.
<html>
<head>
<title>Belajar JavaScript</title>
</head>
<body>
<script language="JavaScript">
var name = prompt("Masukkan nama anda", "");
alert(Selamat Datang di Sistem Kami, ${name});
</script>
</body>
</html>


Confirm : Pengertian dan Penggunaan
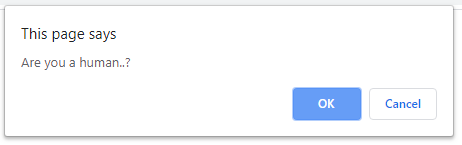
Fungsi confirm() menampilkan sebuah jendela modal dengan sebuah pesan opsional dan tombol OK dan Cancel. Hasil akan bernilai true jika tombol OK ditekan jika tidak akan menghasilkan nilai false.
Jendela confirm() berfokus pada jendela saat ini, memaksa browser untuk membaca pesan tersebut. Tidak disarankan untuk menggunakan jendela dialog ini terlalu sering, karena mencegah pengguna mengakses bagian lain dari halaman sampai jendela dialog ditutup.
- Buat file dengan format .html. Untuk penamaannya bebas sesuai keinginan teman – teman.
- Ketikkan kode berikut:
- Jalankan file html dibrowser.
<html>
<head>
<title>Belajar JavaScript</title>
</head>
<body>
<script language="JavaScript">
var result = confirm("Are you a human..?");
alert(result);
</script>
</body>
</html>

Cukup sampai disini dulu untuk pembahasan kali ini. Semoga pembahasan kali ini bermanfaat bagi teman – teman yang ingin belajar pemrograman JavaScript.
Pelajari juga tutorial JavaScript lainnya pada link berikut ini : https://www.sistemit.com/category/javascript/