Halo. selamat datang kembali di sistemit.com, Kali ini saya akan membahas tentang tutorial mendapatkan lokasi GPS berdasarkan IP Address. Dari IP Address kita akan dapat memperoleh informasi lokasi longitude dan lattitude. Fitur yang digunakan adalah bernama Geolocation. Geolocation menyediakan informasi tentang lokasi geografis user. Secara spesifik, IP address digunakan oleh layanan geolocation untuk mendefinisikan lokasi. Hal ini sangat berguna untjk melacak lokasi pengunjung hanya dengan mengetahui IP address pengunjung tersebut. Berdasarkan IP Address kita dapat memperoleh informasi geolocation dari pengunjung web kita. Cara termudah untuk memperolehnya dengan menggunakan fitur di…
Read MoreKategori: Javascript
Mendapatkan Ukuran Gambar Sebenarnya PHP Javascript
Ketika kita ingin menampilkan gambar pada suatu tampilan website, kita dapat mengidentifikasi lebar dan tinggi sebenarnya dari suatu gambar. Hal ini membutuhkan property yang dinamakan naturalWidth dan naturalHeight yang berarti lebar dan tinggi sebenarnya pada suatu gambar. Kita dapat mendapatkan ukuran gambar original dengan menggunakan javascript. Berikut adalah source code untuk mengambil ukuran gambar original dengan javascript : Misal kode html berikut memanggil gambar bernama sistemit.png. Dibawah ini kita dapat membuat fungsi javascript bernama getUkuranOriginal() untuk mendapatkan ukuran gambar sebenarnya. Lalu dengan menggunakan button untuk memanggil fungsinya. Lihat kode berikut…
Read MoreMembuat Loading Pada Saat Input Data dengan PHP
Salam. Selamat datang kembali di sistemit.com. Pada kesempatan kali ini saya akan share mengenai cara membuat progress atau loading pada saat input data biasa dengan PHP. Untuk mempercantik tampilan, hal ini juga perlu untuk diperhatikan. Karena bagaimanapun user akan senang dan menyukai halaman yang interaktif termasuk menambah progress loading pada saat input data. Dengan ada nya ajax dan jquery, ada banyak hal atau pengembangan interface yang dapat kita lakukan. Termasuk menambah fitur fitur interaktif untuk mendukung pemrograman PHP. Maka dari itu blog ini merupakan sarana bagi saya dan teman teman…
Read MoreMembuat Loading Sebelum Halaman Web Muncul
Salam. Kembali lagi bersama saya admin sistemit.com. Kali ini saya akan membagiakan bagaimana cara membuat loading debelum suatu halaman web muncul. Mungkin sebelumnya kita juga pernah melihat suatu website, yang mana ketika website tersebut muncul sebelum muncul terdapat gambar loading terlebih dahulu. Setelah semua halaman berhasil di load, barulah halaman muncul. Hal ini juga memanjakan mata pengguna atau pengunjung web tersebut tanpa harus melihat proses load halaman yang terlihat jelek atau tidak rapih. Kita tahu jika kita melihat load website klasik yang biasanya muncul gambar atas terlebih dahulu kemudian dilanjutkan…
Read MoreMenyimpan Data Pada Cookies Dengan Javascript
Berikut ini saya akan share tutorial mengenai cara menyimpan data cookies dengan menggunakan javascript. Namum sebelum itu kita harus tau terlebih dahulu apa itu cookies. Menurut wikipedia “Kuki HTTP, atau kuki peramban, adalah bagian kecil dari data yang dikirim dari sebuah situs web dan disimpan dalam komputer pengguna oleh peramban web ketika pengguna tersebut sedang membuka halaman web” Dari pengertian wikipedia diatas saya akan jelas kan lagi. Cookies atau dikenal dalam bahasa indonesia dengan kuki adalah bagian kecil dalam bentuk teks yang di kirimkan dari situs web kemudian di simpan…
Read MoreCara Cek Keamanan Password Dengan Javascript dan CSS
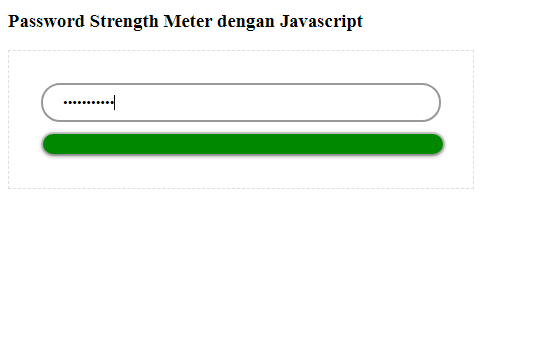
Salam. Selamat datang di sistemit.com. Kali ini saya akan share cara cek keamanan password dengan Javascript dan CSS. Mungkin Anda sering menemukan hal semacam ini ketika ingin membuat suatu akun. Ketika kita mengetikkan password yang kita gunakan, muncul semacam password strength meter yang menunjukkan kekuatan atau keamanan password yang kita inputkan sudah sampai level mana, Lemah, sedang, atau kuat. Nah kali ini saya akan berbagi tips sederhana untuk membuatnya. Caranya sangat gampang. Untuk membuat indikator kekuatan password seperti itu kita hanya memerlukan HTML, javascript, beserta CSS. Indikator kekuatan password berguna…
Read MoreCara Convert HTML ke Image Dengan Javascript, PHP
Selamat datang di sistemit.com, pada kesempatan kali ini saya share bagaimana mengkonversi suatu halaman HTML ke Gambar atau yang dikenal dengan IMAGE. Cara ini sangat diperlukan ketika kita ingin mengkonversi halaman html tanpa kesulitan. Cukup dengan library bernama html2canvas dengan javascript kita sudah langsung dapat mengkonversi atau mengubah halaman HTML menjadi File Gambar, Misal JPG atau PNG. DEMO (silahkan klik preview) : Baik kita mulai tutorialnya sebagai berikut : 1. Download Library Silahkan download library html2canvas dan jquery berikut ini : #1. Jquery #2. html2canvas 2. Download Bahan Image #1.…
Read MoreCara Export HTML ke WORD Dengan Javascript
Salam. Selamat datang di SistemIT.com. Gudang solusi untuk programming dan sistem informasi. Berikut saya akan menampilkan cara untk melakukan export HTML ke Microsoft Word dengan menggunakan Javascript. Idealnya ketika user ingin mendownload suatu halaman HTML umumnya mereka juga ingin memindahkan HTML tersebut ke dalam Aplikasi Microsoft Word agar menjadi ekstensi .doc / .docx. Karena itulah saya menyajikan tutorial untuk melakukan export HTML ke Word. Berikut adalah caranya : Kita akan mengexport tabel berikut ke dalam microsoft word : Nomor Nama 1 Khairul Umam 2 Agus Maka kode nya adalah sebagai…
Read MoreMengenal Kondisi IF ELSE dan ELSE IF Pada Pemrograman JavaScript Part2
Halo teman – teman semuanya saya akan melanjutkan pembahasan sebelumnya mengenai : Mengenal Kondisi IF Pada Pemrograman JavaScript Part1. Kali ini saya akan membahas kelanjutannya yaitu penggunaan if-else dan else-if. Bagaimana penulisan kode if-else dan else-if pada pemrograman JavaScript..?? Pantengin kite terus yeee…? 1.Pernyataan “if-else” Pernyataan if(…) dapat berisi opsional blok else yang menjalankan program ketika kondisi pernyataan if bernilai false. Pernyataan else harus ditulis setelah pernyataan if dan tidak memiliki kondisi dalam tanda kurung seperti pernyataan if(…). Bentuk pernyataan if-else: Contoh kode program if-else dalam pemrograman JavaScript : 2.Pernyataan…
Read MoreMengenal Kondisi IF Pada Pemrograman JavaScript Part1
Halo teman – teman berjumpa kembali dengan saya Asrul Puadi kontributor dari SistemIT.com. Kali ini saya akan berbagi pengetahuan tentang dasar pemrograman javascript. Pada pembahasan kali ini saya akan membahas penggunaan kondisi IF pada pemrograman javascript. 5 Kondisi Pernyataan di dalam JavaScript Kita menggunakan else if untuk mengidentifikasi kondisi baru pada pengujian. if kondisi pertama adalah false; else if untuk mengidentifikasi sebuah blok kode yang akan dieksekusi. if kondisi adalah true; else untuk mengidentifikasi blok dari kode yang akan dieksekusi. Kita menggunakan “?” sebagai singkatan dari pernyataan if…else Kita menggunakan…
Read More