Salam. Selamat datang di SistemIT.com. Gudang solusi untuk programming dan sistem informasi. Berikut saya akan menampilkan cara untk melakukan export HTML ke Microsoft Word dengan menggunakan Javascript.
Idealnya ketika user ingin mendownload suatu halaman HTML umumnya mereka juga ingin memindahkan HTML tersebut ke dalam Aplikasi Microsoft Word agar menjadi ekstensi .doc / .docx. Karena itulah saya menyajikan tutorial untuk melakukan export HTML ke Word. Berikut adalah caranya :
Kita akan mengexport tabel berikut ke dalam microsoft word :
| Nomor | Nama |
| 1 | Khairul Umam |
| 2 | Agus |
Maka kode nya adalah sebagai berikut :
<html>
<head>
<title>
Cara Export HTML ke Doc
</title>
<script>
function Export2Doc(element, filename = ''){
var preHtml = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:w='urn:schemas-microsoft-com:office:word' xmlns='http://www.w3.org/TR/REC-html40'><head><meta charset='utf-8'><title>Export HTML To Doc</title></head><body>";
var postHtml = "</body></html>";
var html = preHtml+document.getElementById(element).innerHTML+postHtml;
var blob = new Blob(['\ufeff', html], {
type: 'application/msword'
});
// Specify link url
var url = 'data:application/vnd.ms-word;charset=utf-8,' + encodeURIComponent(html);
// Specify file name
filename = filename?filename+'.doc':'document.doc';
// Create download link element
var downloadLink = document.createElement("a");
document.body.appendChild(downloadLink);
if(navigator.msSaveOrOpenBlob ){
navigator.msSaveOrOpenBlob(blob, filename);
}else{
// Create a link to the file
downloadLink.href = url;
// Setting the file name
downloadLink.download = filename;
//triggering the function
downloadLink.click();
}
document.body.removeChild(downloadLink);
}
</script>
</head>
<body>
<div id="exportContent">
<table border="1">
<tr>
<td>Nomor</td>
<td>Nama</td>
</tr>
<tr>
<td>1</td>
<td>Khairul Umam</td>
</tr>
<tr>
<td>2</td>
<td>Agus</td>
</tr>
</table>
</div>
<button onclick="Export2Doc('exportContent', 'DokumenHTMLkeWord');">Export Ke .doc</button>
</body>
</html>
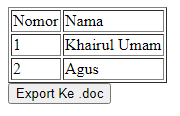
Hasil output dari kode di atas adalah sebagai berikut :

Ketika di klik button maka sistem akan mendownload otomatis dokumen word :

Demikianlah tutorial kali ini semoga bermanfaat. Terimakasih. Wassalam
Bagi Anda yang berminat membuat sistem informasi silahkan hubungi kontak berikut :
![]()