Kali ini kita akan membahas bagaimana caranya untuk membuat form input yang dapat melengkapi otomatis ketika kita mengetikkan suatu kata yang relevan dengan database.

Hal ini sangat berguna untuk mempercepat waktu input pada form yang kita sajikan pada suatu sistem informasi yang kita buat. Autocomplete ini dibuat dengan bahasa pemrograman PHP dan mysqli connection.
Nah langsung saja kita bahas bagaimana cara membuat auto lengkap (Autocomplete) pada form input php dan database mysql.
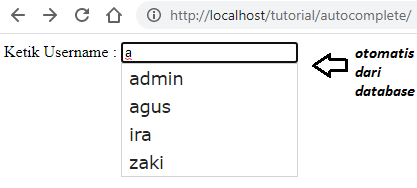
DEMO – Coba ketik huruf a di kotak input di bawah :
Maka akan muncul list data berdasarkan database,
Download Script
1. Membuat Tabel Database
Langkah pertama adalah membuat tabel database seperti berikut :
Buatlah database bernama db_user
lalu buatlah tabel bernama user
CREATE TABLE `user` ( `id` int(11) NOT NULL, `username` varchar(100) COLLATE utf8_unicode_ci NOT NULL, `status` tinyint(1) NOT NULL DEFAULT '1' COMMENT '1=Active | 0=Inactive' ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; INSERT INTO `user` (`id`, `username`, `status`) VALUES (1, 'agus', 1), (2, 'admin', 1), (3, 'ira', 1), (4, 'joko', 1), (5, 'opik', 1), (6, 'zaki', 1); ALTER TABLE `user` ADD PRIMARY KEY (`id`), ADD UNIQUE KEY `username` (`username`); ALTER TABLE `user` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=7;
2. Buatlah file index.php
Buatlah file index.php dengan kode sebagai berikut :
<html>
<head>
<title>Cara Autocomplete dengan PHP</title>
</title>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- jQuery UI library -->
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
$(function() {
$("#username_input").autocomplete({
source: "search.php",
});
});
</script>
</head>
<body>
<label>Ketik Username :</label>
<input type="text" id="username_input"/>
</body>
</html>
Penting : Adapun source index.php di atas dapat bekerja jika komputer anda sedang online. Karena Akses javascript langsung ke web ajax.googleapis.com. Jika anda ingin menjalankan nya secara offline di komputer anda jangan lupa download javascript nya terlebih dahulu lalu ubah link yang ada pada tag script di antara head.
3. Buatlah file search.php
Buatlah file search.php di lokasi yang sama dengan index.php
<?php
// Konfigurasi Database
$dbHost = "localhost";
$dbUsername = "root";
$dbPassword = "";
$dbName = "db_user";
// Membuat Koneksi Database
$db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName);
// Cek Koneksi
if ($db->connect_error) {
die("Connection failed: " . $db->connect_error);
}
// Get Search Term
$searchTerm = $_GET['term'];
// Menampilkan Database
$query = $db->query("SELECT * FROM user WHERE username LIKE '%".$searchTerm."%' AND status = 1 ORDER BY username ASC");
// Generate Array dengan data username
$usernameData = array();
if($query->num_rows > 0){
while($row = $query->fetch_assoc()){
$data['id'] = $row['id'];
$data['value'] = $row['username'];
array_push($usernameData, $data);
}
}
// Mengembalikan hasil sebagai array Json
echo json_encode($usernameData);
?>
Demikianlah tutorial kali ini semoga bermanfaat untuk Anda semua.
Bagi anda yang ingin memesan aplikasi atau jasa custom aplikasi silahkan hub kontak berikut:
![]()





