Salam. Selamat datang di sistemit.com. Kali ini saya akan share cara cek keamanan password dengan Javascript dan CSS. Mungkin Anda sering menemukan hal semacam ini ketika ingin membuat suatu akun. Ketika kita mengetikkan password yang kita gunakan, muncul semacam password strength meter yang menunjukkan kekuatan atau keamanan password yang kita inputkan sudah sampai level mana, Lemah, sedang, atau kuat.
Nah kali ini saya akan berbagi tips sederhana untuk membuatnya. Caranya sangat gampang. Untuk membuat indikator kekuatan password seperti itu kita hanya memerlukan HTML, javascript, beserta CSS.
Indikator kekuatan password berguna untuk keamanann password. Seperti yang kita ketahui semakin aman sebuah password maka akan semakin sulit bagi hacker atau pihak yang tidak bertanggung jawab mengakses akun yang kita miliki. Indikator kekuatan password biasanya memiliki validasi antara lain memastikan password yang dibuat memiliki simbol, angka, huruf besar, dan huruf kecil.
Pertama tama user akan memasukkan password ke dalam texbox lalu akan muncul info bahwa password yang diinputkan kuat atau tidak.
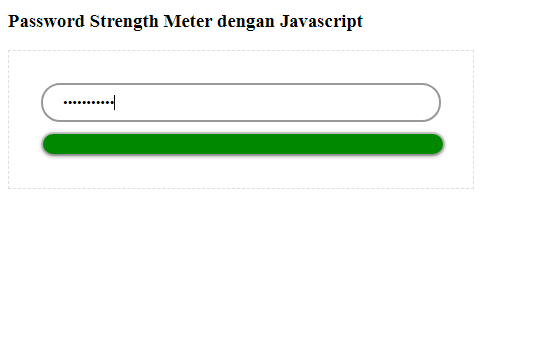
Silahkan lihat demo berikut :
Berikut adalah source code untuk membuat password meter seperti di atas :
Anda juga dapat mengganti tipe input password menjadi type=’password’ agar password tidak terlihat seperti gambar ini :

Buatlah file bernama index.php atau index.html.
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Password Meter</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style>
form {
max-width: 400px;
padding: 2em;
border:1px dashed #ddd
}
#pwd{
border-radius:50px;
padding: 10px 20px;
border:2px solid #999;
}
*:focus {
outline-style: none;
}
input {
display: block;
width: 100%;
box-sizing: border-box;
padding: 6px;
border: 1px solid #ddd;
}
#progressBar {
height: 20px;
width: 100%;
margin-top: 0.6em;
border-radius:50px;
border:2px solid #ddd
}
#progress-bar {
width: 0%;
height: 100%;
transition: width 500ms linear;
border-radius:50px;
box-shadow:0px 1px 5px #555
}
.progress-bar-danger {
background: #d00;
}
.progress-bar-warning {
background: #f50;
}
.progress-bar-success {
background: #080;
}
</style>
</head>
<body>
<h3> Password Strength Meter dengan Javascript</h3>
<script>
jQuery.strength = function( element, password ) {
var desc = [{'width':'0px'}, {'width':'20%'}, {'width':'40%'}, {'width':'60%'}, {'width':'80%'}, {'width':'100%'}];
var descClass = ['', 'progress-bar-danger', 'progress-bar-danger', 'progress-bar-warning', 'progress-bar-success', 'progress-bar-success'];
var score = 0;
//Jika Password Lebih Dari 6 Karakter Tambah Skor
if(password.length > 6){
score++;
}
//Jika Password Terdapat Huruf Kecil dan Besar Tambah Skor
if ((password.match(/[a-z]/)) && (password.match(/[A-Z]/))){
score++;
}
//Jika Password Terdiri dari Angka
if(password.match(/\d+/)){
score++;
}
//Jika Password Terdapat Simbol
if(password.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/)){
score++;
}
//Jika Password Lebih dari 10 Karakter
if (password.length > 10){
score++;
}
element.removeClass( descClass[score-1] ).addClass( descClass[score] ).css( desc[score] );
};
jQuery(function() {
jQuery("#pwd").keyup(function() {
jQuery.strength(jQuery("#progress-bar"), jQuery(this).val());
});
});
</script>
<form name="passwordStrengthBox">
<div class="passBox">
<input type="text" id="pwd" autocomplete="off" placeholder="Masukkan Password Disini">
<div id="progressBar">
<div id="progress-bar"></div>
</div>
</div>
</form>
</body>
</html>
Bagaimana ? mudah bukan ? Demikianlah tutorial membuat password meter dengan menggunakan javascript. Semoga bermanfaat untuk Anda.
Kontak Admin :
![]()





