Salam. Selamat datang di sistemit.com, kali ini saya akan membuat tutorial mengenai cara mengubah tinggi baris tabel HTML. Baris tabel kita kenal dengan kode tr. Kode tersebut dapat ditambahkan tinggi pixel menjadi seperti berikut :
1. Cara Pertama : Langsung diterapkan pada kode HTML tabel
Syntax:
<tr height="50px">
Kode di atas adalah cara untuk mengubah tinggi baris tabel menjadi 50px. Berikut adalah contoh kode HTML tabelnya :
<table border="1"> <tr height="50px"> <td>No</td> <td>Nama</td> <td>Alamat</td> </tr> <tr height="30px"> <td>1</td> <td>Agus</td> <td>Jl Pembangunan</td> </tr> <tr height="30px"> <td>2</td> <td>Dicky</td> <td>Jl Raja No 9</td> </tr> </table>
Dari kode tabel di atas,
tinggi baris pertama adalah 50px
tinggi baris kedua dan ketiga adalah 30px
2. Cara Ke Dua : Diterapkan menggunakan kode CSS
<!DOCTYPE html>
<html>
<head>
<style>
table
{
width:30%;
}
td
{
height:40px;
}
</style>
</head>
<body>
<table border=1>
<tr>
<th>No</th>
<th>Name</th>
<th>Team</th>
</tr>
<tr>
<td>1001</td>
<td>John</td>
<td>Red</td>
</tr>
<tr>
<td>1002</td>
<td>Peter</td>
<td>Blue</td>
</tr>
<tr>
<td>1003</td>
<td>Henry</td>
<td>Green</td>
</tr>
</table>
</body>
</html>
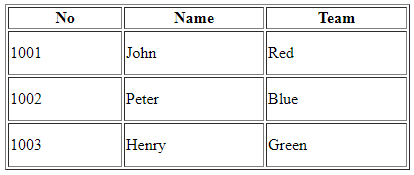
Kode di atas akan menghasilkan tabel dengan 3 kolom dan 3 baris dengan tinggi baris td sebesar 40px.
Maka hasilnya sebagai berikut :

3. Cara Ke Tiga : Diterapkan pada tag tr menggunakan kode css
Dengan kode yang sama pada cara ke dua. Ganti tag css menjadi berikut (letakkan di dalam tag style):
tr
{
line-height: 50px;
}
Maka hasilnya seperti berikut ini. Semua baris tr akan berubah menjadi 50px.

4. Cara Ke 4 : Menggunakan css langsung pada kode html tabel
Misalkan kita ingin mengubah tinggi baris pertama pada tabel html. Lihat kode berikut :
<table border=1>
<tr style="height:50px">
<th>No</th>
<th>Name</th>
<th>Team</th>
</tr>
<tr>
<td>1001</td>
<td>John</td>
<td>Red</td>
</tr>
<tr>
<td>1002</td>
<td>Peter</td>
<td>Blue</td>
</tr>
<tr>
<td>1003</td>
<td>Henry</td>
<td>Green</td>
</tr>
</table>
</body>
</html>
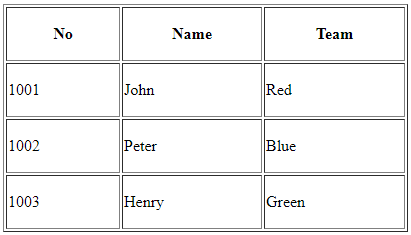
Maka hanya baris pertama yang berubah tingginya menjadi 50px. Cara ini hampir serupa dengan cara yang pertama.
Demikianlah tutorial kali ini semoga bermanfaat untuk anda.
Bagi anda yang ingin memesan aplikasi berbasis web, sistem informasi atau sejenis silahkan hubungi kontak berikut :