Hallo teman – teman semuanya kembali lagi bersama saya asrul puadi kontributor dari SistemIT.com. Kali ini saya akan membagikan tutorial cara menambahkan slide show gambar pada laman aplikasi atau project kita, tentunya masih seuptar sistem informasi berbasis web. Slide show gambar ini pernah saya gunakan pada lawan sistem informasi project kuliah saya. Slide Show Gambar Untuk peletakkan slide show gambarnya teman – teman boleh meletakkannya di tampilan home sistem informasi yang teman – teman gunakan. Teman – teman bisa mengetikkan kode berikut ini: src = “images/rahn.png” adalah lokasi penyimpanan file…
Read MoreKategori: HTML
Cara Menampilkan Titik Tertentu Map di Web
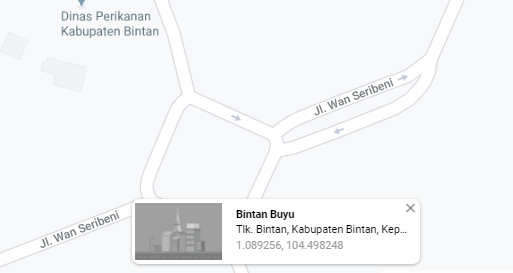
Menampilkan suatu titik tertentu pada map yang ditampilkan di web adalah perkara mudah. Caranya sangat gampang tinggak copy contoh kode berikut untuk melakukannya : Nah, cukup menggunakan tag iframe dan mengakses link berdasarkan lattitude dan longitude, maka kita dapat menampilkan titik pada map dengan mudah. Contoh lattitude longitude yang saya gunakan adalah : Lattitude : 1.087422, Longitude : 104.497668 Nah jika anda ingin menyesuaikan titik yang anda ingin kan tinggal mengakses google map, lalu mengklik kanan dan memilih what’s here atau ada apa disini. lalu lattitude dan longitude akan muncul…
Read MoreMembuat Teks Berbayang atau Shadow dengan HTML
Selamat datang di sistemit.com pada kesempatan kali ini saya akan berbagi sedikit tutorial html untuk kasus membuat tulisan berbayang atau dikenal populer di dunia teknologi informasi adalah text shadow. Apa itu text shadow ? mari kita bahas. Text Shadows Text shadow merupakan salah satu fitur dari CSS3. Properti text shadow pada CSS memberikan kemudahan untuk kita dalam menampahkan shadow pada elemen teks HTML. Namun sebelum itu kita harus memastikan teks tetap dapat dibaca jika menggunakan shadow jangan sampai shadow yang dibuat terlalu berlebihan atau ketika browser user tidak support untuk…
Read MoreMembuat Aplikasi Pengenal Suara (Speech Recognition)
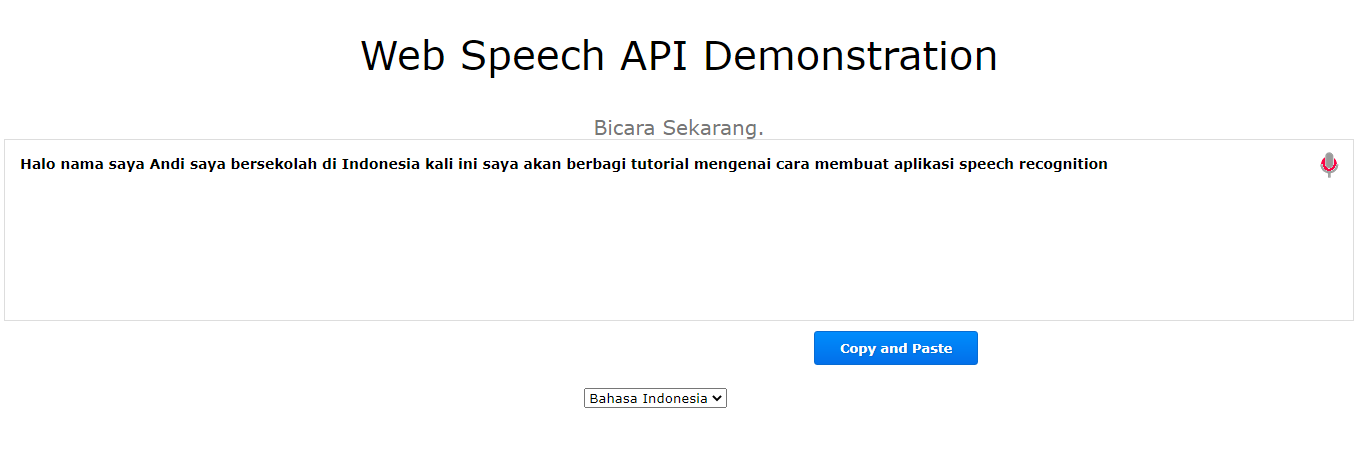
Berikut adalah tutorial mengenai cara membuat aplikasi atau source code pengenal suara (speech recognition) barangkali anda pasti pernah menggunakannya di google. untuk melakukan instruksi kita tinggal berbicara kemudian google dengan mudahnya mengetik sendiri apa yang kita katakan. Nah. Dengan mudah dan dengan bantuan google sendiri kita juga dapat membuatnya pada aplikasi yang kita kembangkan. Misal kita ingin membuat suatu form yang didukung speech recognition dalam mengisinya. Nah, jika malas melakukan pengetikan, kita dapat menginputkannya dengan bersuara tanpa mengetik melalui keyboard. Baik langsung saja pada tutorial nya sebagai berikut : Source…
Read MoreMemasukkan Suara Pada Website HTML PHP Javascript
Pada kesempatan kali ini saya akan share bagaimana memasukkan suara pada website HTML, atau PHP, dan Javascript. Pada suatu project yang pernah saya garap, saya dituntut untuk memasukkan suara atau audio pada web atau sistem yang saya buat. Oleh karena itu sebagai arsip dan referensi saya pribadi, saya memasukkannya ke dalam artikel yang saya post guna memudahkan saya untuk mengakses ketika suatu saat saya membutuhkannya. Untuk menambahkan audio atau musik pada website kita, cukup menggunakan tag bernama <audio>. Tag <audio> merupakan salah satu elemen HTML yang memungkinkan kita untuk menampilkan…
Read MoreCara Mengubah Warna Link HTML
Pada umumnya secara default warna link HTML pada suatu web, blog, sistem informasi berbasis web, file html, adalah berwarna defaul BIRU, nah bagaimana kita mengubahnya ke warna lain ? tentu sangat menjengkelkan bagi kita sebagai pengembang website dan pengembang sistem informasi berbasis website yang menggunakan HTML sebagai bahasa pemrograman untuk tampilan yang kita buat. Tidak mungkin kita tetap membuat link default warna biru seperti itu. Karena kelihatannya seperti tidak siap atau kurang profesional kecuali untuk kasus kasus tertentu kita dapat membiarkan warna nya default biru. Berikut adalah beberapa cara untuk…
Read MoreCara Reload Otomatis Halaman Website
Bagi anda yang ingin membuat web buatan anda atau cms seperti wordpress maupun blogspot sekalipun, anda dapat dengan mudahnya membuat website anda reload otomatis. Baik itu reload di halaman secara tetap (refresh), maupun reload ke halaman lain. Atau reload ke halaman lain dalam waktu tertentu. misal dalam beberapa detik akan dialihkan ke halaman lain. Ada beberapa cara mudah untuk mereload halaman web secara otomatis. Antara lain adalah sebagai berikut. 1. Cara Pertama (Refresh/Reload menuju ke link lain) : Letakkan kode berikut di mana saja. Baik sebelum tag atau di antara…
Read MoreMembuat Range Tanggal PHP
Untuk membuat suatu website atau sistem informasi kita sangat membutuhkan range tanggal. Hal ini guna untuk menarik informasi dari database yang memiliki field tanggal di dalamnya/ Kali ini saya akan share bagaimana membuat range tanggal dengan menggunakan bahasa pemrogramana PHP, HTML, dan didukung dengan pemrograman javascript. Pada umumnya pembuatan range tanggal seringkali kita temukan pada proses pencarian data, pemesanan reservasi hotel, penginapan, data penjualan, mencetak laporan, dan keperluan lainnya. Ini juga seringkali kita temukan pada website e-commerce besar seperti shopee, tokopedia, dan lain-lain. Adapun cara memmbuat range tanggal ini antara…
Read MoreMembuat Aplikasi Kalkulator Web Javascript HTML
Pada kesempatan kali ini saya akan berbagi tutorial mengenai cara membuat aplikasi calculator dengan menggunakan javascript. Pembuatan aplikasi ini sangat mudah dan cara mengaksesnya adalah melalui web browser. Baik langsung saja, berikut adalah cara membuat aplikasi kalkukator berbasis website dengan menggunakan javascript. Demo : Caranya adalah sebagai berikut : Cara 1 : Silahkan download CSS dan Library Javascript di bawah ini : 1. styles.css 2. script.js 3. Letakkan file styles.css dan script.js di folder yang sama dengan file index.html Berikut adalah source code file index html (simpan dengan nama index.html)…
Read MoreCara Membatasi Ukuran Upload dengan Javascript
Pada kesempatan ini saya akan berbagi cara mengenai membatasi ukuran upload dengan javascript. Terkadang kita membutuhkan cara bagaimana bisa membatasi file yang akan di upload melalui php dengan bantuan form upload dari html. Cara lain juga dapat kita jumpai dengan menggunakan validasi pada bahasa php pada saat submit. Namun dengan javascript semua akan jadi cepat dan mudah. Anda cukup memilih file kemudian langsung ada pemberitahuan bahwa file telah melebihi batas ukuran yang ditetapkan. Cara kerja source code ini adalah, pertama tama user memilih file yang diupload, kemudian source code javascript…
Read More