Halo teman – teman semuanya perkenalkan saya Asrul Puadi salah satu kontributor SistemIT.com. Artikel kali ini saya akan membahas bagaimana menjalankan kode atau running program JavaScript di terminal milik editor kode program VSCode.
VSCode merupakan editor untuk menuliskan bahasa pemrograman. Jika teman – teman belum menginstall VSCode, teman – teman bisa mengikuti tutorial menginstallnya di artikel berikut ini : Cara Install Editor Kode Program Terpopuler Visual Studio Code.
Editor VSCode menyediakan banyak sekali fitur – fitur yang bisa memudahkan kita dalam menuliskan bahasa pemrograman. Salah satu fitur menu yang sering digunakan adalah menu extensions. Menu extensions menyediakan library tambahan yang bisa kita download langsung dari pencarian extensions milik VSCode itu sendiri. Dalam menjalankan kode program JavaScript atau running program JavaScript di VSCode, kita harus mendownload terlebih dahulu beberapa fitur tambahan yang memudahkan kita dalam menjalankan kode program JavaScript.
Untuk tutorial JavaScript di artikel SistemIT.com, kita akan menggunakan VSCode sebagai aplikasi untuk menuliskan serta menjalankan kode program yang akan kita pelajari pada tutorial – tutorial berikutnya. Langsung saja pada contoh menginstall extensions yang akan kita butuhkan.
- Jika teman – teman belum menginstallnya, bisa langsung ke artikel berikut ini :Cara Install Editor Kode Program Terpopuler Visual Studio Code. Setelah menginstall aplikasi VSCode, teman – teman bisa langsung membukanya.
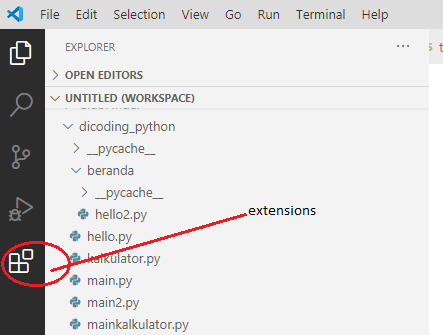
- Terdapat beberapa menu didalam editor VSCode salah satunya menu extensions.
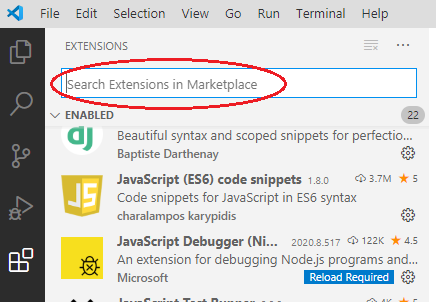
- Setelah menu extensions diklik terdapat kolom pencarian untuk fitur tambahan yang bisa kita download langsung. Perlu teman – teman ketahui untuk mendownload fitur tambahannya teman – teman harus terkoneksi ke jaringan internet.
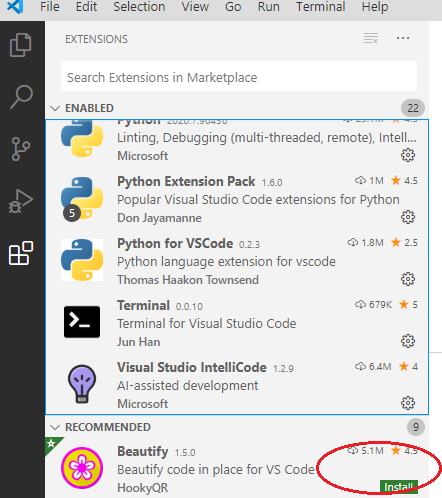
- Dikolom pencarian extensions, teman – teman bisa mencari fitur tambahan seperti : Code Runner, JavaScript(ES6), JavaScript Debugger, JavaScript Test Runner, npm Intellisense, Terminal. Teman – teman bisa mendownload dari selain yang saya rekomendasikan dengan catatan fitur tersebut mampu menjalankan kode JavaScript di VSCode.
- Setelah teman – teman menemukan extensions di kolom pencarian bisa langsung menginstallnya dengan cara klik install.
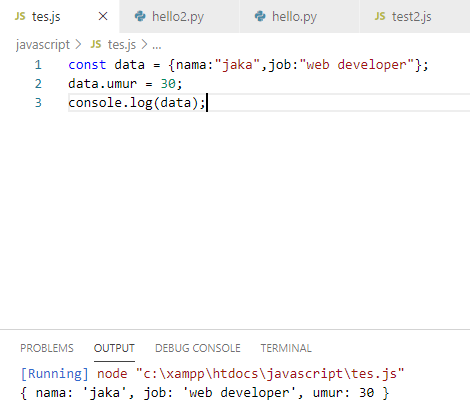
- Running kode program JavaScript di editor VSCode




Untuk pembelajaran tutorial pemrograman JavaScript selanjutnya kita akan menggunakan VSCode sebagai editor untuk menuliskan kode program kita dan menjalankan hasil kode program kita nantinya. Saya berharap tutorial kali ini dapat membantu teman – teman sekalian dan sampai jumpa pada tutorial lainnya. “Pantengin terussss gannn…?”
Pelajari juga tutorial dasar pemrograman JavaScript lainnya :
1. Apa itu JavaScript.?
2. Memulai menggunakan JavaScript.
3. Cara Menjalankan Kode JavaScript di Editor VSCode.
4. Mengenal Penulisan Variabel Pada Pemrograman JavaScript #Part1
5. Mengenal Penulisan Variabel Pada Pemrograman JavaScript #Part2