Salam, selamat datang di sistemit.com. Kali ini saya akan menjelaskan dan berbagi cara mengambil data dengan perintah get dari url dengan menuggunakan javascript. Sebelumnya saya akan menjelaskan secara singkat apa itu url dan apa itu get.
Daftar Isi :
1. Sekilas Tentang URL
2. URL Syntax Rule
1. Sekilas Tentang URL
URL adalah singkatan dari Uniform Resource Locator, dengan tujuan untuk mengidentifikasi alamat di internet. Contoh yang sudah lumrah kita ketahui adalah sebagai berikut :
Dari alamat url di atas untuk penjelasan Struktur URLnya bisa disimpulkan sebagai berikut :
Https, menunjukkan protokol yang digunakan untuk mendefinisikan jenis server yang kamu ajak berkomunikasi.
sistemit.com, adalah nama host atau domain yang digunakan untuk mengakses situs atau alamat web
URL Syntax Rule
URL Syntax Rule atau peraturan pembuatan syntax url. Didalam url tidak semua karakter diizinkan untuk digunakan. Hanya angka, huruf, dan karakter berikut ()! $ -‘_ * +. yang diizinkan dalam URL.

Karakter selain yang disebutkan di atas harus dikodekan (diterjemahkan ke kode pemrograman) agar dapat diterima dalam URL. Beberapa URL memiliki parameter yang memisahkan URL dari variabel tambahan. Misalnya :
https://localhost/tutorial/get/index.php?modul=barang&aksi=tampil
yang mana :
modul adalah variabel bernama modul dan
aksi adalah variabel bernama aksi
Nah, url seperti ini yang akan kita tarik nilai dari variabel nya. Misal nilai dari variabel modul adalah barang, nilai dari variabel aksi adalah tampil. Silahkan lanjut pada langkah berikut nya untuk menangkap nilai variabel menggunakan GET dengan javascript.
3. Menangkap nilai variabel dari URL dengan javascript
Buat File Bernama index.html
<h4>Variabel Modul</h4>
<div id="modul"></div>
<h4>Variabel Aksi</h4>
<div id="aksi"></div>
<script>
function GetURLParameter(sParam)
{
var sPageURL = window.location.search.substring(1);
var sURLVariables = sPageURL.split('&');
for (var i = 0; i < sURLVariables.length; i++)
{
var sParameterName = sURLVariables[i].split('=');
if (sParameterName[0] == sParam)
{
return sParameterName[1];
}
}
}
var modul = GetURLParameter('modul');
var aksi = GetURLParameter('aksi');
document.getElementById("modul").innerHTML = modul;
document.getElementById("aksi").innerHTML = aksi;
</script>
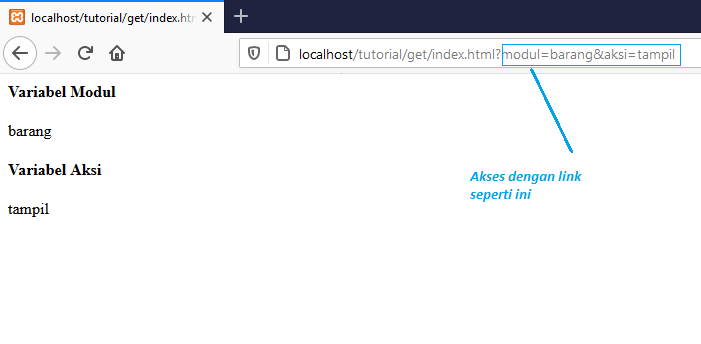
Maka hasil output adalah sebagai berikut :

Bagaiamana ? Mudah bukan ?? Demikianlah tutorial javascript kali ini semoga bermanfaat
Info Pemesanan Aplikasi Berbasis web, php, android, dll hub kontak berikut :
![]()





