Halo teman – teman semuanya berjumpa lagi dengan saya Asrul Puadi. Saya salah satu kontributor di SistemIT.com. Kali ini saya akan membagikan tutorial serta script code/kodingan pemrograman PHP mengenai upload gambar dan menyimpannya kedalam database MYSQL. Bagi teman – teman yang ingin mencari kodingannya dipersilahkan mencomotnya ?.
Upload Gambar dengan PHP dan MYSQL
Untuk mengikuti tutorialnya sebaiknya kita tidak mengcopynya secara langsung melainkan menulisnya kembali. Kita harus membiasakan menulis kode program agar bisa memahami alur dari kode program tersebut.
Untuk editor kode program saya menggunakan Visual Studio Code. Bagi teman – teman yang ingin mengetahui cara menginstall Visual Studio Code, teman – teman bisa mengunjungi tutorial berikut ini : Cara Install Editor Kode Program Terpopuler Visual Studio Code
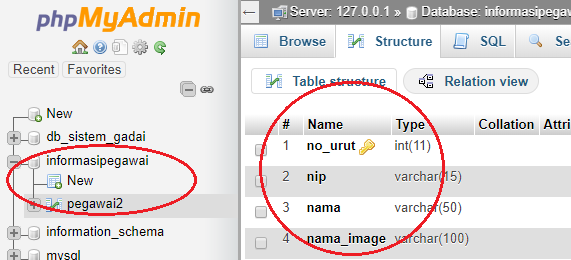
- Buat database dengan nama informasipegawai. Didalam databasenya kita buat tabel bernama pegawai dan kita tambahkan kolom – kolom tabelnya. Penamaan tabel dan database tidak harus sama, boleh sesuai dengan keinginan teman – teman. Contohnya dapat dilihat pada gambar berikut ini:
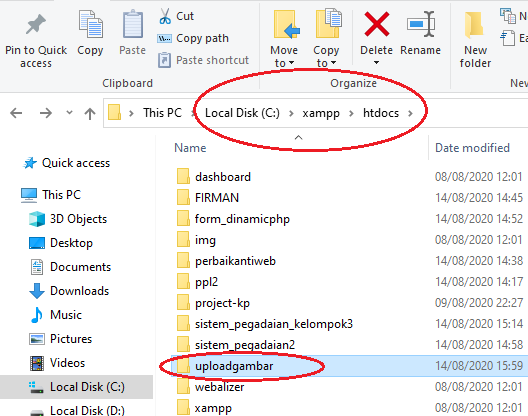
- Buat folder bernama uploadgambar dan letakkan di direktori xampp : xampp/htdocs/uploadgambar. Untuk file – file kodingan nantinya kita tempatkan semuanya didalam folder uploadgambar ini.
- Didalam folder uploadgambar buat file dengan nama index dan ubah kedalam format .PHP dan ketikkan kode berikut ini:
- Buat file dengan nama koneksi dan ubah formatnya menjadi .PHP. Ketikkan kode berikut ini:
- Buat file dengan nama prosesupload ubah formatnya menjadi .PHP. Kode pada file ini merupakan kode untuk memasukkan data kedalam database MYSQL. Ketikkan kode berikut ini:
- Selanjutnya buat file untuk menampilkan data yang sudah kita inputkan. Buat file dengan nama viewimage dan ubah formatnya menjadi .PHP. Ketikkan kode berikut ini:
- Selanjutnya buat folder baru didalam folder uploadgambar bernama image. Folder image ini adalah folder tempat gambar upload kita disimpan.
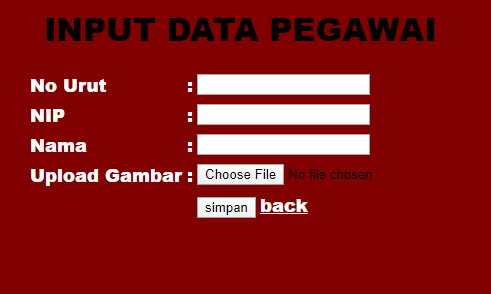
- Akses form input data dengan mengetikkan link localhost/uploadgambar/index.php
- Untuk melihat datanya teman – teman bisa mengetikkan link localhost/uploadgambar/viewimage.php


<html>
<head>
<title> input data </title>
</head>
<body style="background-color:maroon">
<center><font face ="ARIAL BLACK" size="+3">INPUT DATA PEGAWAI</font></center>
<br>
<center>
<form enctype="multipart/form-data" method = "post" action="prosesupload.php">
<table>
<tr>
<td><font color="white" face ="ARIAL BLACK" size="+1">No Urut</font></td>
<td><font color="white" face ="ARIAL BLACK" size="+1">:</font></td>
<td><input type="text" name="no_urut"/></td>
</tr>
<tr>
<td><font color="white" face ="ARIAL BLACK" size="+1">NIP</font></td>
<td><font color="white" face ="ARIAL BLACK" size="+1">:</font></td>
<td><input type="text" name="nip"/></td>
</tr>
<tr>
<td><font color="white" face ="ARIAL BLACK" size="+1">Nama</font></td>
<td><font color="white" face ="ARIAL BLACK" size="+1">:</font></td>
<td><input type="text" name="nama"/></td>
</tr>
<tr>
<td><font color="white" face ="ARIAL BLACK" size="+1">Upload Gambar</font></td>
<td><font color="white" face ="ARIAL BLACK" size="+1">:</font></td>
<td><input type="file" name="asrul"></td>
<tr>
<td></td>
<td></td>
<td><input type = "submit" name="file" value="simpan"/>
<a href="home.html"><font color="white" face ="ARIAL BLACK" size="+1"> back</font></a>
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
function koneksi_db(){
$host = "localhost";
$user="root";
$pass="";
$db="informasipegawai";
$link=mysql_connect($host,$user,$pass);
mysql_select_db($db,$link);
if(!$link){
echo "error : ".mysql_error();
}
return $link;
}
<html>
<head>
<title> </title>
</head>
<body style="background-color:maroon">
<center><font color="white" face ="ARIAL BLACK" size="">
<?php
include ("koneksi.php");
$no_urut= $_POST['no_urut'];
$nip= $_POST['nip'];
$nama= $_POST['nama'];
$lokasi_file = $_FILES['asrul']['tmp_name'];
$tipe_file = $_FILES['asrul']['type'];
$nama_file = $_FILES['asrul']['name'];
$direktori = "image/$nama_file";
if(!empty($lokasi_file)){
move_uploaded_file($lokasi_file,$direktori);
$koneksi = koneksi_db();
$sql= "insert into pegawai2(no_urut,nip,nama,nama_image) values ('$no_urut','$nip','$nama','$nama_file')";
$aksi = mysql_query($sql,$koneksi);
if(!$aksi){
echo"maaf gagal memasukkan gambar";
}else{
echo"tambah data berhasil";
}
}else{
echo"terjadi kesalahan";
}
?>
</font>
<br>
<br>
<a href="index.php"><font color="white" face ="ARIAL BLACK" size="">back</a>
</center>
</body>
</html>
<html>
<head>
<title>hasil data</title>
</head>
<body style="background-color:maroon">
<center><h2><u><font color =white> BIODATA</font></u></h2></center>
<?php
include ("koneksi.php");
$koneksi = koneksi_db();
echo " <h3><u><font color =white> DATA PEGAWAI</font></u></h3> ";
$sql = "select * from pegawai2";
$aksi = mysql_query($sql,$koneksi);
while($data=mysql_fetch_array($aksi)){
echo "
<table>
<tr>
<td><img width=150px height=150px src=image/$data[nama_image]></td>
</tr>
<tr>
<td><font face=arial black color=white>NIP</font></td>
<td><font face=arial black color=white>: $data[nip]</font></td>
</tr>
<tr>
<td><font face=arial black color=white>Nama</font></td>
<td><font face=arial black color=white>: $data[nama]</font></td>
</tr>
<tr>
</table>
<br>
<br>";
}
echo "</table>";
?>
</body>
</html>